1 decade ago by taddeimania
I've been working on a game with the intention of it being an Ejecta (iPhone) project. The tiled textures look correctly in any browser but they have borders or even a 1px incorrect x offset or something in ejecta. Is this behavior known about?
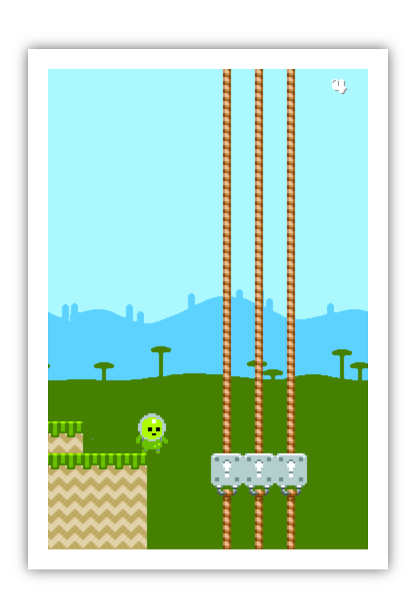
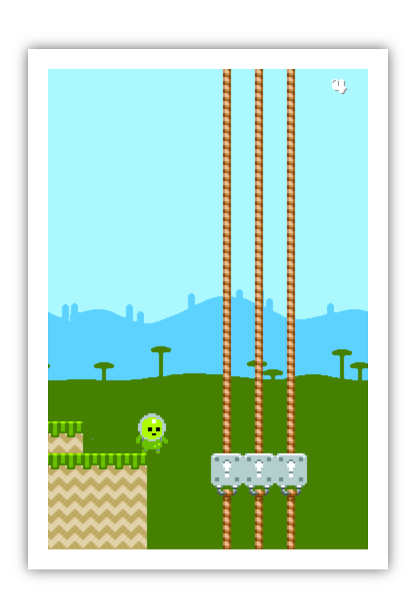
Browser Example (Chrome):

Browser Example (Chrome):

1 decade ago by taddeimania
After talking with domsz the solution was setting:
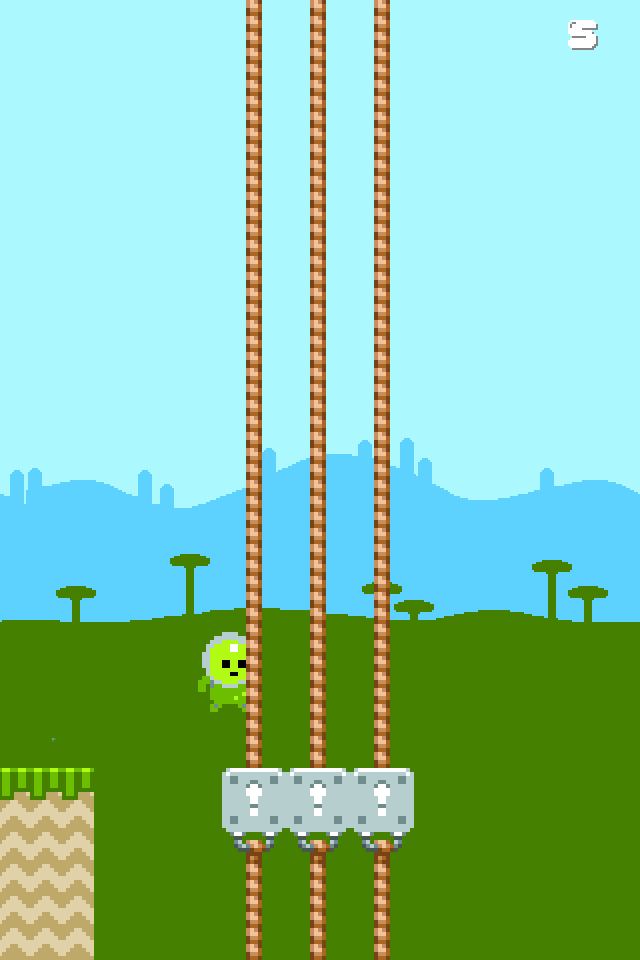
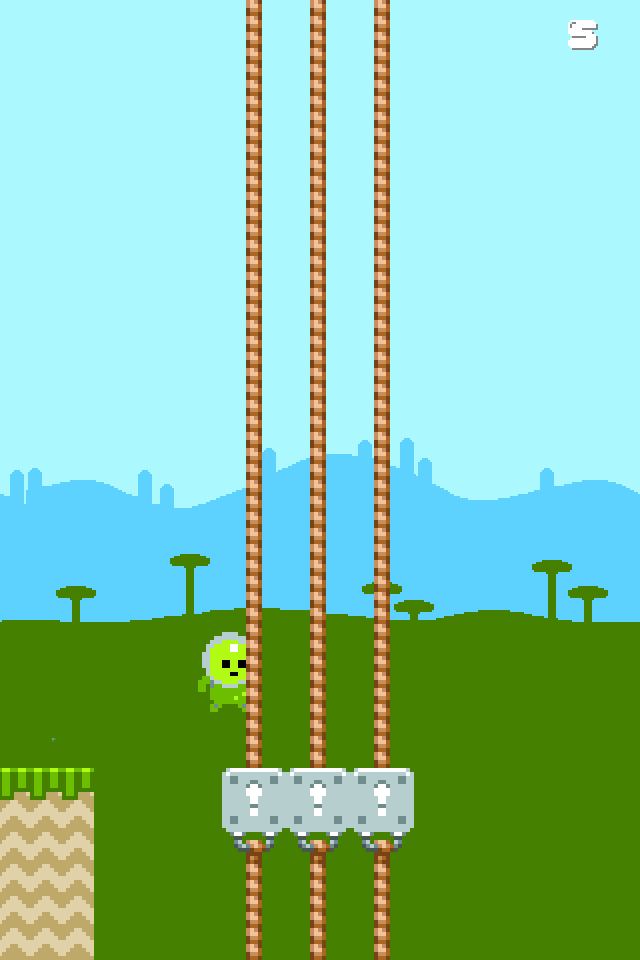
right before the ig.main call. This actually made the game look much better on the iphone as you can see below:
 Page 1 of 1
Page 1 of 1
ig.System.scaleMode = ig.System.SCALE.CRISP;
right before the ig.main call. This actually made the game look much better on the iphone as you can see below:
 Page 1 of 1
Page 1 of 1
« first
« previous
next ›
last »
