Impact launched almost 8 years ago. The last update was published in 2014. While Impact still works nicely in modern browsers, it lacks support for better graphic and sound APIs that are now available. I felt increasingly bad for selling a product that is hardly maintained or improved.
So as of today Impact will be available completely for free, published under the permissive MIT License.
Impact's source is available on github.com/phoboslab/impact
Thanks anyone who bought a license in the last few years!
Version 2.1 finally marks the point where Ejecta feels like a first class citizen on iOS. The updated JavaScript Core API on iOS 10 now provides an API to read and write Typed Arrays from JavaScript natively, which speeds up many WebGL operations and direct pixel manipulations in for Canvas2D.
Ejecta 2.1 makes use of this new API - this streamlines the whole internal design, making Ejecta's code more elegant and straightforward then ever.
I previously wrote a lengthy blog post about the ordeal and hoops we had to jump through with Typed Arrays before this new API became available. You can read about my whole journey over at phoboslab: The Absolute Worst Way To Read Typed Array Data with JavaScriptCore.
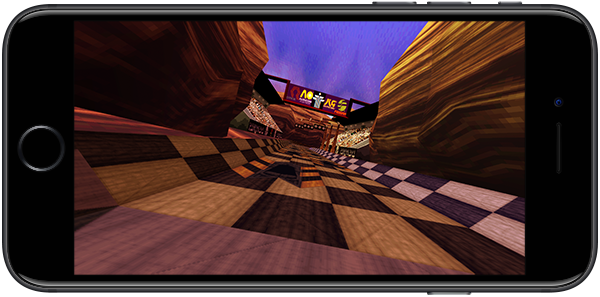
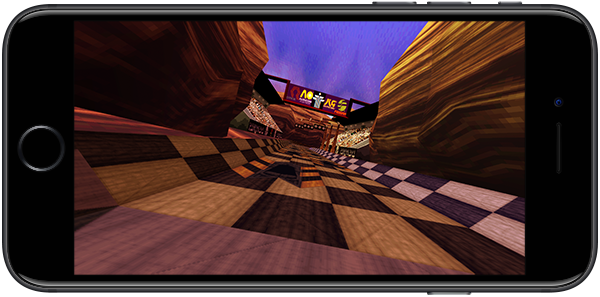
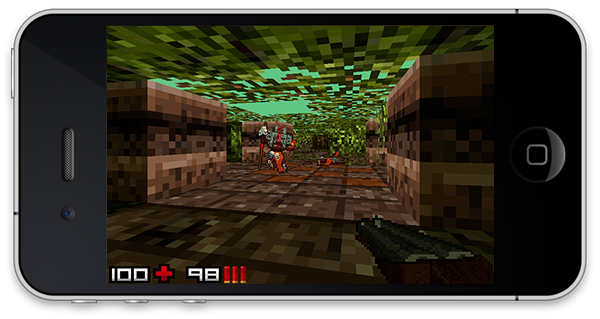
 Screenshot from my Wipeout Model Viewer running in Ejecta
Screenshot from my Wipeout Model Viewer running in Ejecta
Of course Ejecta 2.1 also comes with a lot of bugfixes and small improvements.
Ejecta 2.1 requires XCode 8.0 to compile and runs on iOS 10 and tvOS. As always, the newest release can be found on the Ejecta project page. If you need compatibility with an older iOS version, please use the 2.0 release.
After more than a year since the last release, Ejecta 2.0 brings support for Apple's tvOS, the Gamepad API and dozens of bugfixes.
This release is called 2.0 mainly because it marks a major change in how Ejecta is built up internally. Previous versions of Ejecta used a custom fork of the JavaScriptCore library. Even though JSC has been a public API on iOS for a while now, missing support for Typed Arrays prevented us from using the JSC lib provided by the system. Current versions still don't have an API to deal with TypedArrays, but Ejecta now works around this issue.
Without the custom JSC lib, Apps build with Ejecta can now be as small as 1 Megabyte, instead of ~12 Megabyte previously. However, using the system provided JSC lib also has its downside: reading and writing of Typed Arrays in native code is now a good deal slower than it was previously. This only affects WebGL and the get/setImageData() for the Canvas2D and is still plenty fast for most use cases.
Support for Apple's new tvOS platform is also a major milestone. tvOS doesn't support any Browser or WebView, which makes Ejecta the only viable way to bring HTML5 Games and Canvas animations onto the Apple TV.
Ejecta 2 requires XCode 7.1 to compile and runs on iOS8 or tvOS. As always, the newest release can be found on the Ejecta project page.
Thanks to everyone who contributed and reported bugs!
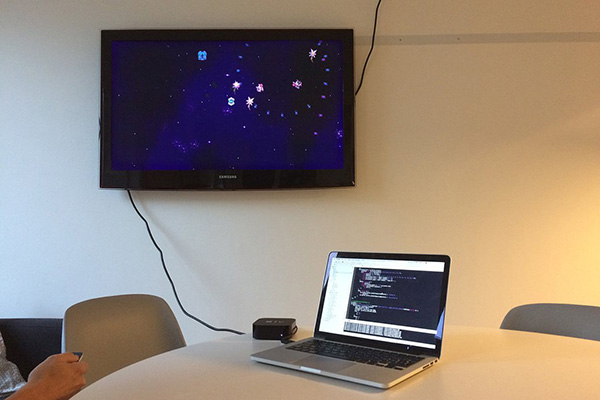
 Ejecta, running on the new Apple TV
Ejecta, running on the new Apple TV
Changelog
- Added tvOS support
- Added Gamepad API
- Added support for gradient and pattern strokes
- Added support for sending Array Buffers for XMLHttpRequest
- Added Audio
readyState property
- Added Audio
playbackRate property
- Added support for changing orientation in running App
- Added antialias support for WebGL
- Removed custom JavaScriptCore fork
- Removed deprecated pixel auto doubling for Canvas2D
- Use XIBs for launch screens where possible
- Allow arbitrary retina scale (i.e. 3x for iPhone6)
- Smarter console.log() – logs only 2 levels deep
- Images are now lazy loaded on first use
- + ...countless bugfixes
Impact 1.24 adds transparent support for WebAudio and automatic audio unlocking on mobile devices, improves certain aspects of Weltmeister and removes some old cruft. With this version audio now finally works on mobile devices.
This release also fixes some minor issues with the TwoPointFive Plugin.
 Super Blob Blaster – Demo Game for the TwoPointFive Plugin
Super Blob Blaster – Demo Game for the TwoPointFive Plugin
As always, if you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/ and lib/weltmeister/. Grab the new version from your download page.
Changelog - Impact
- Added: Use WebAudio when available
- Added: .loop property for sounds
- Changed: Array prototype methods are added in a non-invasive fashion
- Changed: removed old, non-standard JavaScript getters/setters
Changelog - Weltmeister
- Added: new
.plugins to lib/weltmeister/config.js variable to load additional modules for Weltmeister
- Added: Support for unidirectional scrolling for touchpads (disabled by default; see
lib/weltmeister/config.js)
- Changed: Level files are pretty printed by default
- Changed: Additional properties in level files are now preserved when loading and saving levels
Ejecta has again received countless bugfixes in the last few month. WebGL support is now much more stable and the interaction between WebGL and Canvas2D has also been improved greatly. Ejecta now allows you to use an offscreen WebGL canvas for drawing in Canvas2D and vice versa.
Among other Canvas2D fixes, the Canvas2D font rendering has been overhauled and now allows you to smoothly scale fonts without pixelating.
There are also two completely new APIs: Geolocation which works exactly like in a browser and ImagePicker that allows you to load Images from the iOS Camera Roll.
Thanks to everyone who contributed and reported bugs!
As always, the newest release can be found on the Ejecta project page.
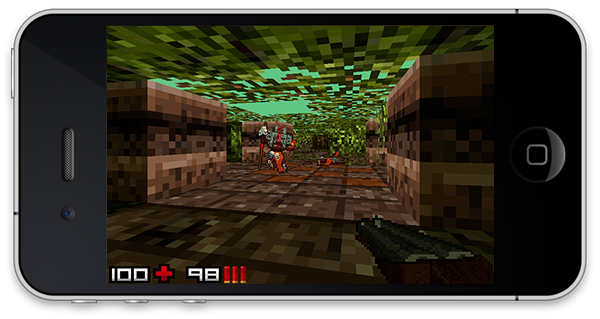
 Screenshot from my ownWebGL game - Xibalba
Screenshot from my ownWebGL game - Xibalba
Changelog
- Added Geolocation API
- Added ImagePicker API
- Added new GameCenter methods loadFriends(), loadScores() and getLocalPlayerInfo()
- Added
copy, source-in, destination-in, source-out, destination-atop blend modes
- Added
key() and length localStorage
- Added
window.orientation
- Added UK spelling for HTML color names
- Added
cancelAnimationFrame
- Added JSValueToNSObject and NSObjectToJSValue functions
- Added Support to use Canvas2D for drawing in WebGL and vice versa
- Added
Audio.muted property
- Added ejecta.allowSleepMode
- Added support for
even-odd fill rule
- Added Data URI support for image sources
- Added page Visibility API
- Added
console.time() and console.timeEnd()
- Fixed axes names for devicemotion events
- Fixed
instanceof not working for Ejecta's classes
- Faster texture exchange between Canvas2D and WebGL
- Updated JSC version
- Updated SocketRocket - WebSocket library
- Countless fixes for WebGL, including performance improvements
- Various Canvas2D drawing bugfixes
One of Impact's main goals from the start was to enable game developers to build games for a multitude of different platforms. Starting today, Impact is officially supporting an exciting new platform: Wii U™.
Nintendo did a tremendous job with their HTML5 development environment Nintendo Web Framework. It provides a high performance Canvas implementation and excellent sound support. While Impact runs "out of the box" on the Nintendo Web Framework, I developed a Plugin for Impact in cooperation with Nintendo. This Plugin makes it a snap to seamlessly integrate Wii U GamePad and its second screen, Wii Remote controllers and various other controllers in your Impact game.
The Impact NWF Plugin and a modified version of the Super Generic Jump'n'Run demo game showcasing its use is available on the Nintendo developer support website. The Plugin itself is free to use and just needs the Impact library files from your download page to run. If you don't have an Impact license yet, you can buy one here.
To develop for Wii U, you will need to become a Nintendo Authorized Developer and obtain a Wii U development kit. You can apply to become an authorized developer over at wiiu-developers.nintendo.com.

My own Impact game X-Type running with Nintendo Web Framework on Wii U — Couch Mode Activated!
Playing your Impact game on the living room TV is a whole new experience. I'm excited to see what you're coming up with and hope to see a lot of your games on the Nintendo eShop in the future!
Wii U is a trademark of Nintendo.
Impact 1.23 adds an easy to use Entity Pool and fixes some smaller bugs.
This release also comes with the new Super Generic Jump'n'Run example game, which supersedes the old Jump'n'Run example in every way. It adapts seamlessly to all screen sizes, features on-screen buttons for mobile devices and works in mobile Browsers and Ejecta out of the box.
The game also demonstrates how to create a Title screen, how to use triggers and switch between levels and how to use the new Pooling functionality. This should be an excellent starting point for many of your own projects.
Play the game here - also try it on your mobile devices!

The graphics were made by Kenny.nl for the excellent OpenGameArt.com. The full, extensively document source code for this Game is available on your download page.
As always, if you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/ and lib/weltmeister/. Grab the new version from your download page.
Changelog - Impact
- Added ig.EntityPool
- Added .pxWidth, .pxHeight for ig.Map
- Added .classId property
- Added detailed explanations for all settings in
lib/weltmeister/config.js
- Fixed problems with Weltmeister's PHP backend on some systems
- Fixed ig.merge() to correctly handle
null values
- Fixed Animation's
.gotoFrame sometimes jumping to the wrong frame
- Fixed flickering problem when rewinding an Animation
- Fixed flickering problems when sorting newly spawned Entities
- Fixed various smaller bugs and inconsistencies
Ejecta 1.4 fixes a lot of bugs and adds some smaller new features, most notably support for loading compressed PVRTC textures. This release also makes Ejecta compatible with the current XCode5 RC6.
Thanks to everyone who contributed and reported bugs!
As always, the newest release can be found on the Ejecta project page.
Changelog
- XCode 5 compatible
- Added support for compressed PVRTC textures
- Added
canvas.toDataURL()
- Added
ejecta.load(file)
- Added
performance.now()
- Added
navigator.platform
- Added some more native helpers (jsValueForPath, createFunctionWithBlock)
- Fixed canvas not cleared when setting width/height
- Fixed inaccuracies when drawing images
- Fixed various crash bugs and memory leaks
- Fixed image loading behavior;
onload and onerror now work properly
- Fixed events: now all event handlers get a proper
Event object
- Fixed allow more than 5 touches
- Fixed some smaller bugs and inconsistencies

 Screenshot from my
Screenshot from my  Ejecta, running on the new Apple TV
Ejecta, running on the new Apple TV
 Screenshot from my ownWebGL game -
Screenshot from my ownWebGL game - 
