Posts tagged with “Ejecta”
Version 2.1 finally marks the point where Ejecta feels like a first class citizen on iOS. The updated JavaScript Core API on iOS 10 now provides an API to read and write Typed Arrays from JavaScript natively, which speeds up many WebGL operations and direct pixel manipulations in for Canvas2D.
Ejecta 2.1 makes use of this new API - this streamlines the whole internal design, making Ejecta's code more elegant and straightforward then ever.
I previously wrote a lengthy blog post about the ordeal and hoops we had to jump through with Typed Arrays before this new API became available. You can read about my whole journey over at phoboslab: The Absolute Worst Way To Read Typed Array Data with JavaScriptCore.
 Screenshot from my Wipeout Model Viewer running in Ejecta
Screenshot from my Wipeout Model Viewer running in Ejecta
Of course Ejecta 2.1 also comes with a lot of bugfixes and small improvements.
Ejecta 2.1 requires XCode 8.0 to compile and runs on iOS 10 and tvOS. As always, the newest release can be found on the Ejecta project page. If you need compatibility with an older iOS version, please use the 2.0 release.
After more than a year since the last release, Ejecta 2.0 brings support for Apple's tvOS, the Gamepad API and dozens of bugfixes.
This release is called 2.0 mainly because it marks a major change in how Ejecta is built up internally. Previous versions of Ejecta used a custom fork of the JavaScriptCore library. Even though JSC has been a public API on iOS for a while now, missing support for Typed Arrays prevented us from using the JSC lib provided by the system. Current versions still don't have an API to deal with TypedArrays, but Ejecta now works around this issue.
Without the custom JSC lib, Apps build with Ejecta can now be as small as 1 Megabyte, instead of ~12 Megabyte previously. However, using the system provided JSC lib also has its downside: reading and writing of Typed Arrays in native code is now a good deal slower than it was previously. This only affects WebGL and the get/setImageData() for the Canvas2D and is still plenty fast for most use cases.
Support for Apple's new tvOS platform is also a major milestone. tvOS doesn't support any Browser or WebView, which makes Ejecta the only viable way to bring HTML5 Games and Canvas animations onto the Apple TV.
Ejecta 2 requires XCode 7.1 to compile and runs on iOS8 or tvOS. As always, the newest release can be found on the Ejecta project page.
Thanks to everyone who contributed and reported bugs!
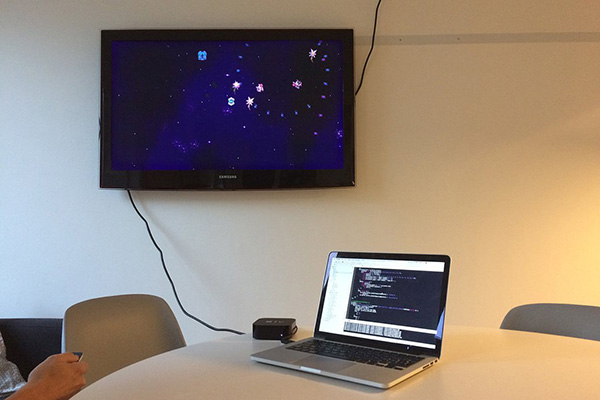
 Ejecta, running on the new Apple TV
Ejecta, running on the new Apple TV
Changelog
- Added tvOS support
- Added Gamepad API
- Added support for gradient and pattern strokes
- Added support for sending Array Buffers for XMLHttpRequest
- Added Audio
readyState property
- Added Audio
playbackRate property
- Added support for changing orientation in running App
- Added antialias support for WebGL
- Removed custom JavaScriptCore fork
- Removed deprecated pixel auto doubling for Canvas2D
- Use XIBs for launch screens where possible
- Allow arbitrary retina scale (i.e. 3x for iPhone6)
- Smarter console.log() – logs only 2 levels deep
- Images are now lazy loaded on first use
- + ...countless bugfixes
Ejecta has again received countless bugfixes in the last few month. WebGL support is now much more stable and the interaction between WebGL and Canvas2D has also been improved greatly. Ejecta now allows you to use an offscreen WebGL canvas for drawing in Canvas2D and vice versa.
Among other Canvas2D fixes, the Canvas2D font rendering has been overhauled and now allows you to smoothly scale fonts without pixelating.
There are also two completely new APIs: Geolocation which works exactly like in a browser and ImagePicker that allows you to load Images from the iOS Camera Roll.
Thanks to everyone who contributed and reported bugs!
As always, the newest release can be found on the Ejecta project page.
 Screenshot from my ownWebGL game - Xibalba
Screenshot from my ownWebGL game - Xibalba
Changelog
- Added Geolocation API
- Added ImagePicker API
- Added new GameCenter methods loadFriends(), loadScores() and getLocalPlayerInfo()
- Added
copy, source-in, destination-in, source-out, destination-atop blend modes
- Added
key() and length localStorage
- Added
window.orientation
- Added UK spelling for HTML color names
- Added
cancelAnimationFrame
- Added JSValueToNSObject and NSObjectToJSValue functions
- Added Support to use Canvas2D for drawing in WebGL and vice versa
- Added
Audio.muted property
- Added ejecta.allowSleepMode
- Added support for
even-odd fill rule
- Added Data URI support for image sources
- Added page Visibility API
- Added
console.time() and console.timeEnd()
- Fixed axes names for devicemotion events
- Fixed
instanceof not working for Ejecta's classes
- Faster texture exchange between Canvas2D and WebGL
- Updated JSC version
- Updated SocketRocket - WebSocket library
- Countless fixes for WebGL, including performance improvements
- Various Canvas2D drawing bugfixes
Ejecta 1.4 fixes a lot of bugs and adds some smaller new features, most notably support for loading compressed PVRTC textures. This release also makes Ejecta compatible with the current XCode5 RC6.
Thanks to everyone who contributed and reported bugs!
As always, the newest release can be found on the Ejecta project page.
Changelog
- XCode 5 compatible
- Added support for compressed PVRTC textures
- Added
canvas.toDataURL()
- Added
ejecta.load(file)
- Added
performance.now()
- Added
navigator.platform
- Added some more native helpers (jsValueForPath, createFunctionWithBlock)
- Fixed canvas not cleared when setting width/height
- Fixed inaccuracies when drawing images
- Fixed various crash bugs and memory leaks
- Fixed image loading behavior;
onload and onerror now work properly
- Fixed events: now all event handlers get a proper
Event object
- Fixed allow more than 5 touches
- Fixed some smaller bugs and inconsistencies
Version 1.3 marks a huge update for Ejecta with many new features and countless bugfixes: In App Purchas API, WebGL, WebSockets, several new events and much more.
With support for Gradients and Patterns, this release also almost completes the Canvas2D API. See the changelog below for all the details.

Thanks to everyone who contributed and reported bugs!
As always, the newest release can be found on the Ejecta project page.
Changelog
- Added WebGL support (for an example with three.js see the readme)
- Added API for In App Purchases
- Added support for WebSockets
- Added
deviceMotion events
- Added
pagehide, pageshow and resize events
- Added support for Patterns and Gradients
- Added getImageDataHD/putImageDataHD
- Added .style property for Canvas elements, removed old
.scaleMode property
- Added basic support for Video elements
- Added support for hsl/hsla colors and 140 HTML color names
- Added CommonJS style require;
ejecta.require() has been depracted, use ejecta.include() instead.
- Support for TypedArrays added in JavaScriptCore
- Moved Canvas2D to OpenGL ES 2
- Greatly improved image load times
- Changed all 2D Canvases to use a backingStoreRatio of 2 by default
- Simplified the whole file structure of the project
- Fixed problems when drawing canvases onto themselfs
- Fixed various issues with drawText()
- Fixed various issues with path drawing
- Fixed various multitouch issues
- Fixed various memory problems
The Ejecta github project is still full steam ahead. This 1.2 release again brings a whole bunch of bugfixes, moves the Canvas implementation closer to the spec and adds some missing features. Notably, this release brings support for ctx.clip() for the Canvas element. The only missing Canvas features are now gradients, shadows and patterns.
Thanks again to everyone who contributed and reported bugs!
Grab the latest release version from the Ejecta project page.
Changelog
- Added support for
ctx.clip()
- Added support for XMLHttpRequest to access local files
- Added support for auto-loading of @2x textures
- Added
navigator.onLine to check for internet connectivity
- Added
ejecta.getText() for prompt-style text input
- Added
Image.complete boolean flag
- Fixed various bugs in XMLHttpRequest
- Fixed various line drawing bugs with closed/unclosed paths
- Fixed problems with
ctx.transform() and ctx.arcTo()
- Fixed
ctx.fill() to use non-zero winding rule instead of even-odd rule
- Fixed problems with unicode chars when drawing text
- Fixed problems with
ctx.imageSmoothingEnabled not beeing honored for different Canvas elements
- Fixed failed Image loading when the Screen Canvas context was not created prior
- Fixed touch event not reporting
.touches and .changedTouches correctly
Also check out the awesome EjectaGL project by @vikerman - he made some good progress on getting WebGL support into Ejecta. We're looking into bringing this over to Ejecta proper for some future release.
The Ejecta github project has been very busy in the last few weeks. We fixed a whole bunch of issues, made the project much more stable and added a good deal of new features.
A huge thanks goes to Tharit who fixed a lot of issues with vector functions and implemented the excellent and fast font rendering routines. Also thanks to anyone else who contributed to the project and reported bugs.
Grab the latest release version from the Ejecta project page.
Changelog
- Added the XMLHttpRequest API
- Added
font fillText(), strokeText(), textAlign and textBaseline
- Added round and proper bevel line joins
- Added
destination-out, destination-over, source-atop and xor blend modes
- Added
softAuthenticate() for the GameCenter API
- Added
reportAchievementAdd() for the GameCenter API
- Added support for fullscreen antialiasing (MSAA)
- Fixed orientation issues
- Fixed various line drawing issues
- Fixed various touch event problems
- Fixed various problems with
getImageData()
Today, I'm releasing Ejecta – a fast JavaScript, Canvas & Audio implementation for iOS – under the MIT Open Source license.
Ejecta has been formerly known as iOSImpact. It still shares the same idea and some basic code with iOSImpact, but is otherwise a significant rewrite of it.
The whole Canvas implementation has been re-implemented from scratch and is now much faster, more robust and closer to the HTML5 spec. It also supports the vector drawing functions, such as lineTo(), bezierCurveTo(), fill() and stroke() as well as getImageData() and many others.
iOSImpact used a lot of Impact specific hacks and you needed a special set of plugins to make Impact work with it. This is no longer the case – Impact games now work without any modifications or plugins in Ejecta.
Ejecta has become much more generally usable. It's not only a tool to get Impact games running on iOS, but can also be used for many other Canvas animations and games.
Because Ejecta is no longer focused on Impact only, I decided to release it as Open Source to see what the community comes up with. I'm also hoping that the community will help out to fill the last gaps in the Canvas implementation and also provide some more functionality such as in-app purchases or WebSocket support.
Visit the Ejecta page for more info. If you're upgrading from iOSImpact, be sure to read the Integrating Impact Games article.
I also wrote a bit about some implementation details in my blog.
 Screenshot from my Wipeout Model Viewer running in Ejecta
Screenshot from my Wipeout Model Viewer running in Ejecta
 Ejecta, running on the new Apple TV
Ejecta, running on the new Apple TV Screenshot from my ownWebGL game -
Screenshot from my ownWebGL game - 