
Impact is a JavaScript Game Engine that allows you to develop stunning HTML5 Games for desktop and mobile browsers.
I’ve tried four other JavaScript game engines, and this is the first one I’ve used that makes sense (…) Impact is the first truly professional-grade JavaScript and HTML5 game engine to hit the market.
Game Developer Magazine, May 2011, Page 31
Impact runs on all HTML5 capable browsers: Firefox, Chrome, Safari, Opera and (behold) even Internet Explorer 9. Of course this also includes the iPhone, iPod Touch and iPad.
Want to try it yourself? Point your Mobile Safari to playbiolab.com or impactjs.org/drop. Don't have an iPhone at hand? Watch a short demo video!
Read more about Impact on those platforms »
Impact comes with the versatile Weltmeister Level Editor that lets you create your game worlds with ease. Whether it's for a side-scrolling Jump'n'Run or a top-down RPG – Weltmeister is up to the task.
All your entities (enemies, NPCs, triggers etc.) can be instantly used in Weltmeister and you can connect entities with each other to create logic chains: find button, open door.
Watch the introduction screencast for Weltmeister »
With the Ejecta Framework you can easily publish your HTML5 Games in the iPhone AppStore with perfect sound, Multitouch and almost native performance.
Ejecta takes your JavaScript source code, executes it and directly renders your game via OpenGL onto the screen. This bypasses the iPhone's Mobile Safari completely and thus avoids some problems that this browser still has.
Your Impact games will be truly indistinguishable from those written in native Objective-C. Check Biolab Disaster and Drop in the AppStore and see for yourself.
With your Impact license you will also get access to AppMobi's GameDev XDK. The XDK allows you to easily create and package native Apps for Android and iOS and provides a lot of cloud services.
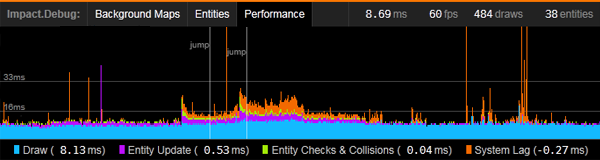
An easy to use Debug Menu helps you find performance bottlenecks and see what exactly is going on in your game at any time.

Try the Debug Menu for Biolab Disaster »
The documentation for Impact answers all your questions and more. A growing list of video tutorials and articles as well as a detailed Class Reference with lot's of example code will help you develop your first HTML5 Game today!
Jesse Freeman's Introducing HTML5 Game Development walks you through the whole process of creating a game with Impact. It covers everything from setting up your working environment to packaging your game for release.
And if you ever get stuck, just visit the forums or the #impactjs IRC channel at irc.freenode.org.