1 decade ago by slayer3600
I'm a programmer by trade and definetly no digital artist, so I have some questions about how you guys are using existing and open source spritesheets.
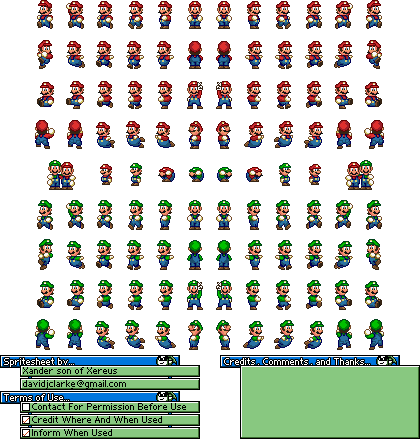
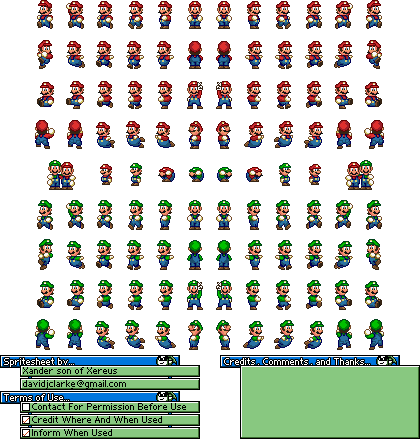
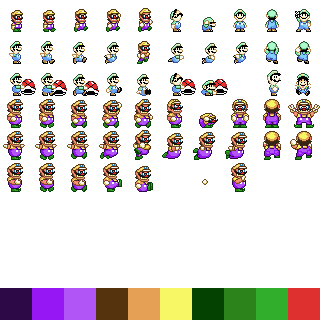
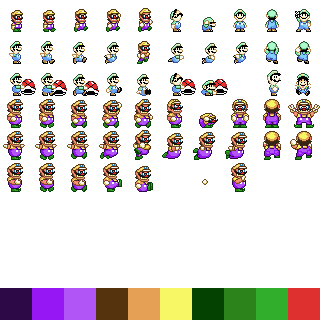
Many of the spritesheets in the wild aren't as "uniform" as the examples that come with the ImpactJS example (i.e. example player sprite that is layed out on a perfect 16 X 16 grid). Instead they can have different sizes and different characters and sprites that are at varying positions. Often time no meta data is available about the sprite sizes.
1. How do you determine the correct H X W using a given sprite sheet in which the meta data is not provided?
Example:

Many of the spritesheets in the wild aren't as "uniform" as the examples that come with the ImpactJS example (i.e. example player sprite that is layed out on a perfect 16 X 16 grid). Instead they can have different sizes and different characters and sprites that are at varying positions. Often time no meta data is available about the sprite sizes.
1. How do you determine the correct H X W using a given sprite sheet in which the meta data is not provided?
Example:

1 decade ago by Donzo
1. I take the largest frame and set my frames to this H x W. Then, I set grid to half of width. I do this to center all of the frames. I choose some point, like between the eyes or something, and set all frames to this point so that they do not jump when animating.
2. I change the size of the entity when it engages in the larger or smaller animation.
if (this.ducking == true) {
this.size.y = 5;
}
else {
this.size.y = 10;
}
You know, like that in the entities update.
Also, offset is key.
Turn on debugger and set entities to "show collision box" will help with tweaking.
2. I change the size of the entity when it engages in the larger or smaller animation.
if (this.ducking == true) {
this.size.y = 5;
}
else {
this.size.y = 10;
}
You know, like that in the entities update.
Also, offset is key.
Turn on debugger and set entities to "show collision box" will help with tweaking.
1 decade ago by slayer3600
Hi Donzo,
Thanks!
#2 is crystal clear, I see what you're doing there.
Regarding #1, do you mind elborating a little further? I understand finding the largest frame, but how do you find the "correct" H X W, do you go from the furthest pixel in each direction for example? Also when you talk about setting the grid to half of width, do you mean width of the frame or the entire spritesheet. I concede I might be missing something here, just trying to get a process in which I can reuse some of the open source spritesheets correctly.
Thanks!
#2 is crystal clear, I see what you're doing there.
Regarding #1, do you mind elborating a little further? I understand finding the largest frame, but how do you find the "correct" H X W, do you go from the furthest pixel in each direction for example? Also when you talk about setting the grid to half of width, do you mean width of the frame or the entire spritesheet. I concede I might be missing something here, just trying to get a process in which I can reuse some of the open source spritesheets correctly.
10 years ago by Xander
I simply have to reply to this because I am the author of the above sprites!
I've found that you have to restructure the entire sheet for Impact, setup a new image with a grid size that is large enough to have a centered sprite and then all it's animations.
 Page 1 of 1
Page 1 of 1
I've found that you have to restructure the entire sheet for Impact, setup a new image with a grid size that is large enough to have a centered sprite and then all it's animations.
 Page 1 of 1
Page 1 of 1
« first
« previous
next ›
last »
