1 decade ago
by Skwiddy
Me again. My breakout clone is finally working, however, I am struggling with one last detail. I'm currently using impact's physics to handle collisions with the ball (ACTIVE) and paddle (FIXED). That works fine but I'd like to change the angle of deflection of the ball depending on where it hits the paddle ie if the ball is approaching from the right and hits the right edge of the paddle it should bounce back the way it came (instead of bouncing of to the left as it does now) and if it hits towards the middle I'd like to reduce the angle of deflection.
Can anybody point me in the right direction here? I've read a few JS examples of how do to this but to be honest the maths is a bit over my head. Is there any way of getting the coordinates of the point of collision on the paddle so I can simplify things a bit?
Any pointers greatly appreciated!
How's your trig?
Can you think of a function that changes angle along the x-axis? (Hint: Math.cos() )
1 decade ago
by Skwiddy
My trig is disastrous! I have been trying to do it with ball.pos.x - paddle.pos.x to get the relative position on the paddle where the impact occurs and then do some cheating physics depending on that (and from which direction the impact occurs). Is there a less idiotic way of doing it that can be understood by someone with a small brain?
You're on the right track with getting the relative position.
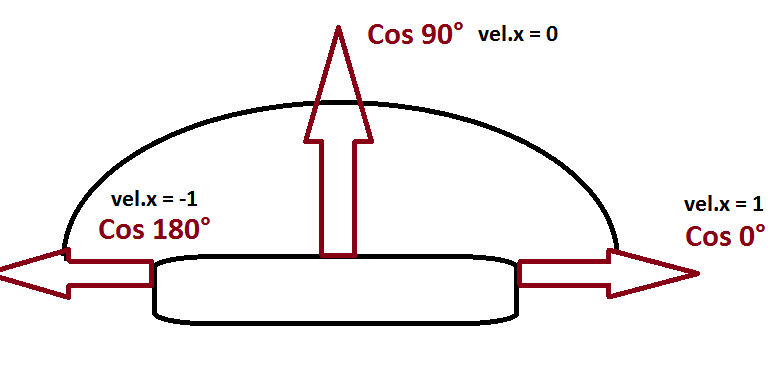
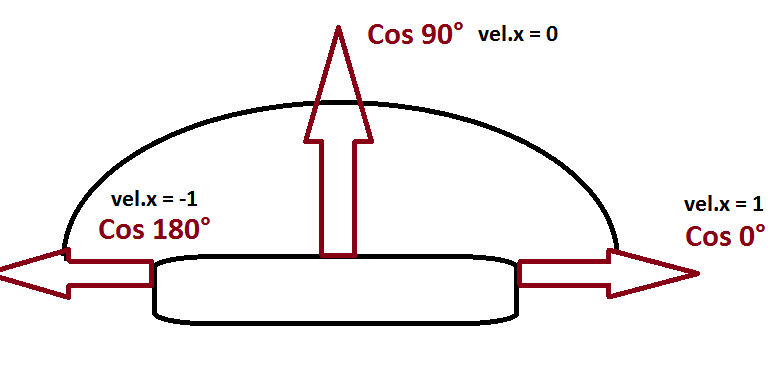
Think of it this way. Let's say your paddle is facing up (the ball will hit it on this side). Draw a half circle around the paddle on this side:

var ballPos = ball.pos.x - paddle.pos.x;
var relativePos = ( paddle.size.x - ballPos );
var angle = relativePos * ( Math.PI / paddle.size.x ); //translate to radians - this finds the number of radians per paddle pixel
Once you got the angle, take the cos of it to grab the direction. Multiply the direction times the ball's vel, and you got the ball's new velocity!
var newVel = Math.cos( angle ) * ball.vel.x;
It looks scary, but it's not. Play with it a bit, and you'll figure it out.
1 decade ago
by Skwiddy
Thanks for helping. This forum (and especially me) depends on chaps like you. I award you a gold star for your patience with lesser mortals.
I will have a play with the code tonight and try and re-write my crappy physics code (it works as it is, it's just not at all elegant!).
1 decade ago
by paulh
yea, quidmonkeys a star, along with many other posters on here!
Page 1 of 1
« first
« previous
next ›
last »

 var ballPos = ball.pos.x - paddle.pos.x;
var relativePos = ( paddle.size.x - ballPos );
var angle = relativePos * ( Math.PI / paddle.size.x ); //translate to radians - this finds the number of radians per paddle pixel
var ballPos = ball.pos.x - paddle.pos.x;
var relativePos = ( paddle.size.x - ballPos );
var angle = relativePos * ( Math.PI / paddle.size.x ); //translate to radians - this finds the number of radians per paddle pixel