1 decade ago by BennyT
Hi all,
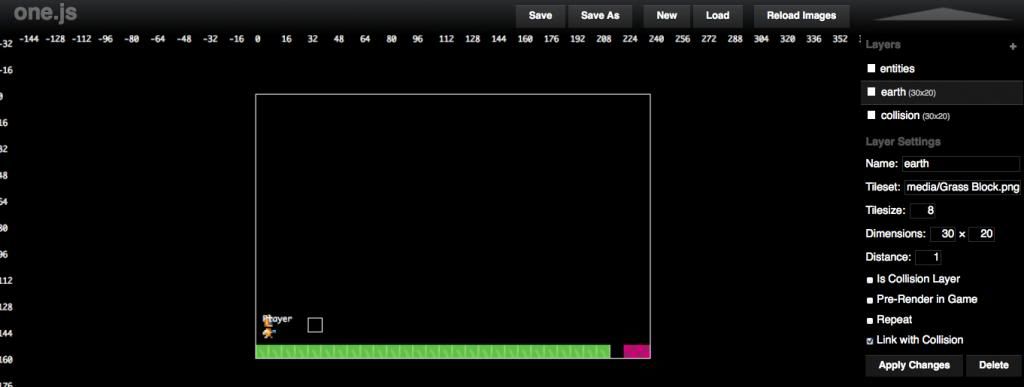
After downloading the latest build and looking at the new jump and run platformer game - I am having some trouble with the dynamic screen size and the level I have built in weltmeister.
my tilesize is 64 and the dimensions are 40 x 20. Therefore my level is 2560 wide and 1280 height.
But it doesn't work out right on a smaller screen size.
I have looked through the code and cannot figure out how he gets it looking so go no matter the screensize.
Any understanding of the logic would be great!
After downloading the latest build and looking at the new jump and run platformer game - I am having some trouble with the dynamic screen size and the level I have built in weltmeister.
my tilesize is 64 and the dimensions are 40 x 20. Therefore my level is 2560 wide and 1280 height.
But it doesn't work out right on a smaller screen size.
I have looked through the code and cannot figure out how he gets it looking so go no matter the screensize.
Any understanding of the logic would be great!