1 decade ago by jul
I've created a little maze game similar to Pacman in order to learn more about the engine, but have run into a bit of random behaviour and thought I'd ask for advice.
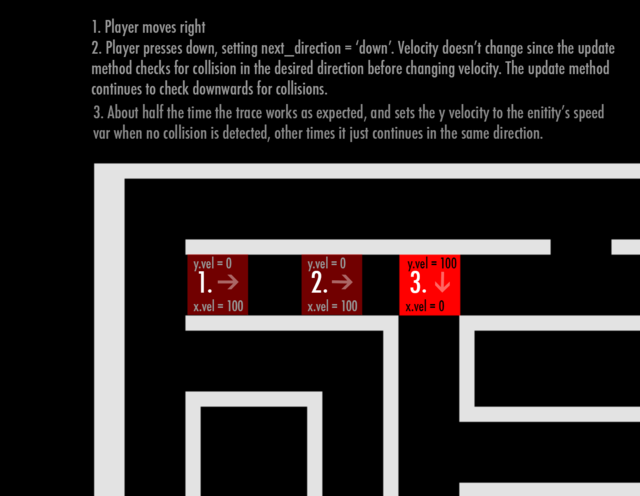
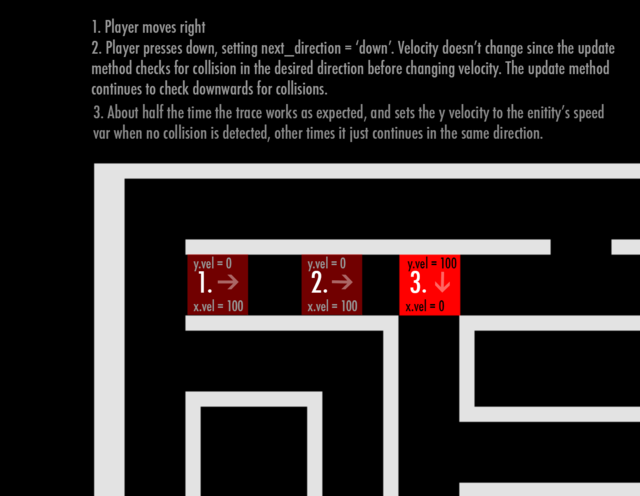
It's probably best explained with a picture so I've attached one below and changed the sprite to a simple square for debugging purposes. The white tiles are linked to the collision map and the gaps are exactly 64x64 so that the entity which is also 64x64 should be able to go through.
 //make sure the entity's positions are integers
this.pos.x = Math.floor(this.pos.x);
this.pos.y = Math.floor(this.pos.y);
if (this.direction_next === 'down') {
var trace = ig.game.collisionMap.trace(this.pos.x, this.pos.y, 0, 1, this.size.x, this.size.y);
if (!trace.collision.y) {
this.vel.y = +this.speed;
this.vel.x = 0;
}
}
//make sure the entity's positions are integers
this.pos.x = Math.floor(this.pos.x);
this.pos.y = Math.floor(this.pos.y);
if (this.direction_next === 'down') {
var trace = ig.game.collisionMap.trace(this.pos.x, this.pos.y, 0, 1, this.size.x, this.size.y);
if (!trace.collision.y) {
this.vel.y = +this.speed;
this.vel.x = 0;
}
}
Any ideas what I'm doing wrong here or a better way to solve it would be highly appreciated. If I change the entity's speed to something super slow it always works as intended so maybe I need a more efficient way to detect the gaps in the maze.
Cheers
It's probably best explained with a picture so I've attached one below and changed the sprite to a simple square for debugging purposes. The white tiles are linked to the collision map and the gaps are exactly 64x64 so that the entity which is also 64x64 should be able to go through.
 //make sure the entity's positions are integers
this.pos.x = Math.floor(this.pos.x);
this.pos.y = Math.floor(this.pos.y);
if (this.direction_next === 'down') {
var trace = ig.game.collisionMap.trace(this.pos.x, this.pos.y, 0, 1, this.size.x, this.size.y);
if (!trace.collision.y) {
this.vel.y = +this.speed;
this.vel.x = 0;
}
}
//make sure the entity's positions are integers
this.pos.x = Math.floor(this.pos.x);
this.pos.y = Math.floor(this.pos.y);
if (this.direction_next === 'down') {
var trace = ig.game.collisionMap.trace(this.pos.x, this.pos.y, 0, 1, this.size.x, this.size.y);
if (!trace.collision.y) {
this.vel.y = +this.speed;
this.vel.x = 0;
}
}
Any ideas what I'm doing wrong here or a better way to solve it would be highly appreciated. If I change the entity's speed to something super slow it always works as intended so maybe I need a more efficient way to detect the gaps in the maze.
Cheers
