Posts tagged with “Releases”
Impact 1.22 fixes a number of issues with Internet Explorer on Windows8/RT and Windows Phone. Font loading should now be more robust in recent Ejecta versions as well.
As always, if you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/ and lib/weltmeister/. Grab the new version from your download page.
Changelog - Impact
- Fixed problems with small pre-rendered BackgroundMaps
- Fixed Font loading issues with Internet Explorer and Ejecta
- Fixed WinPhone not recognized as
ig.ua.mobile platform
- Added ImpactMixin for easier integration with different environments (e.g. NodeJS)
- Added generic
ig.ua.touchDevice and ig.ua.winPhone for User Agent Sniffing.
- Added support for MSPointer events - this makes ig.input.mouse work on Windows based touch devices
Changelog - Weltmeister
- Fixed focus problem after using menu buttons (thanks boomshanka)
- Fixed
ig.lib being ignored when loading entities
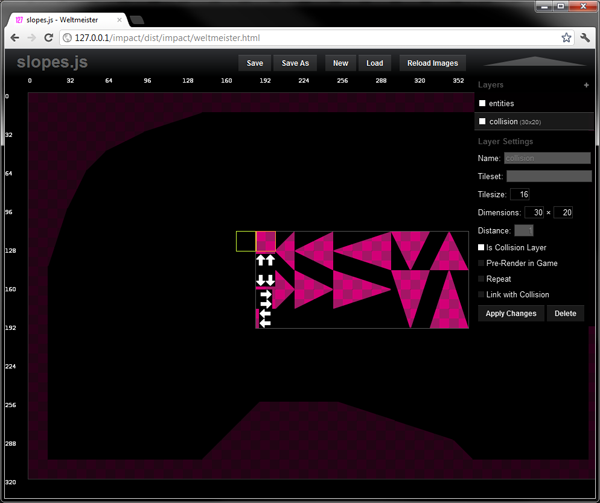
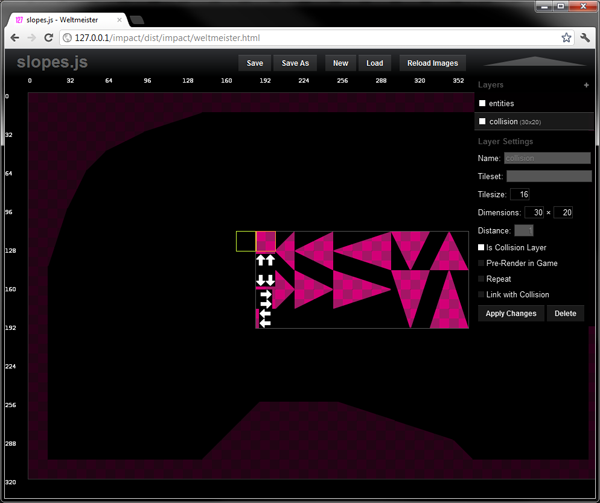
- Modified the default collision tileset graphic to better indicate unused (yet solid) tiles
Impact 1.21 is a bugfix release that deals with a number of small problems and a quite big one.
Apple recently released a new version of their Safari Browser for Retina MacBooks that breaks many Impact games and produces garbled fonts and blurry scaled up versions of games. I wrote a bit more about this whole ordeal over at PhobosLab.
Impact 1.21 carefully works around these issues. If you want your games to run on Retina MacBooks in Safari, you should update.
As always, if you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/ and lib/weltmeister/. Grab the new version from your download page.
Changelog - Impact
- Fixed issue with ig.Timer
pause() not working on the very first frame
- Fixed ig.Input to ignore keys on Input and Textarea elements
- Fixed Function
bind() to be ECMA-262 compliant
- Fixed scaling issues for images and fonts with Retina MacBooks
- Fixed
ig.input.mouse.x/y to take the CSS scaling into account
- Fixed ig.Sound to disable sound completely if HTML5 Audio is not supported (Safari/Win)
- Fixed ig.Animation
rewind() method not returning to the first frame after gotoFrame() was called
- Fixed
constructor assignment in ig.Class
- Fixed debug.css to honor the
ig.prefix value
- Fixed issues with preRendered repeating BackgroundMaps when screen coordinates are negative
- Fixed an issue for one-way collision tiles, where an entity may move through the tile
Changelog - Weltmeister
- Fixed Entity selection to allow for overlapping Entities (thanks alexandre)
The Ejecta github project is still full steam ahead. This 1.2 release again brings a whole bunch of bugfixes, moves the Canvas implementation closer to the spec and adds some missing features. Notably, this release brings support for ctx.clip() for the Canvas element. The only missing Canvas features are now gradients, shadows and patterns.
Thanks again to everyone who contributed and reported bugs!
Grab the latest release version from the Ejecta project page.
Changelog
- Added support for
ctx.clip()
- Added support for XMLHttpRequest to access local files
- Added support for auto-loading of @2x textures
- Added
navigator.onLine to check for internet connectivity
- Added
ejecta.getText() for prompt-style text input
- Added
Image.complete boolean flag
- Fixed various bugs in XMLHttpRequest
- Fixed various line drawing bugs with closed/unclosed paths
- Fixed problems with
ctx.transform() and ctx.arcTo()
- Fixed
ctx.fill() to use non-zero winding rule instead of even-odd rule
- Fixed problems with unicode chars when drawing text
- Fixed problems with
ctx.imageSmoothingEnabled not beeing honored for different Canvas elements
- Fixed failed Image loading when the Screen Canvas context was not created prior
- Fixed touch event not reporting
.touches and .changedTouches correctly
Also check out the awesome EjectaGL project by @vikerman - he made some good progress on getting WebGL support into Ejecta. We're looking into bringing this over to Ejecta proper for some future release.
The Ejecta github project has been very busy in the last few weeks. We fixed a whole bunch of issues, made the project much more stable and added a good deal of new features.
A huge thanks goes to Tharit who fixed a lot of issues with vector functions and implemented the excellent and fast font rendering routines. Also thanks to anyone else who contributed to the project and reported bugs.
Grab the latest release version from the Ejecta project page.
Changelog
- Added the XMLHttpRequest API
- Added
font fillText(), strokeText(), textAlign and textBaseline
- Added round and proper bevel line joins
- Added
destination-out, destination-over, source-atop and xor blend modes
- Added
softAuthenticate() for the GameCenter API
- Added
reportAchievementAdd() for the GameCenter API
- Added support for fullscreen antialiasing (MSAA)
- Fixed orientation issues
- Fixed various line drawing issues
- Fixed various touch event problems
- Fixed various problems with
getImageData()
Today, I'm releasing Ejecta – a fast JavaScript, Canvas & Audio implementation for iOS – under the MIT Open Source license.
Ejecta has been formerly known as iOSImpact. It still shares the same idea and some basic code with iOSImpact, but is otherwise a significant rewrite of it.
The whole Canvas implementation has been re-implemented from scratch and is now much faster, more robust and closer to the HTML5 spec. It also supports the vector drawing functions, such as lineTo(), bezierCurveTo(), fill() and stroke() as well as getImageData() and many others.
iOSImpact used a lot of Impact specific hacks and you needed a special set of plugins to make Impact work with it. This is no longer the case – Impact games now work without any modifications or plugins in Ejecta.
Ejecta has become much more generally usable. It's not only a tool to get Impact games running on iOS, but can also be used for many other Canvas animations and games.
Because Ejecta is no longer focused on Impact only, I decided to release it as Open Source to see what the community comes up with. I'm also hoping that the community will help out to fill the last gaps in the Canvas implementation and also provide some more functionality such as in-app purchases or WebSocket support.
Visit the Ejecta page for more info. If you're upgrading from iOSImpact, be sure to read the Integrating Impact Games article.
I also wrote a bit about some implementation details in my blog.
Version 1.20 of Impact is now available on your download page. This version fixes a ton of issues, adds a lot of small features, improves performance and applies a bit of polish.
One of the features that will make your life easier is the new zoom functionality in Weltmeister. It's bound to the mousewheel by default; check your lib/weltmeister/config.js if you want to bind it to some other keys.
The whole Engine has been put into Strict Mode, which improves performance a bit and also surfaced global var leakage in some places. Try enabling Strict Mode for your own modules as well; it really helps to write saner code.
Impact now uses requestAnimationFrame where available. It won't make the code any faster, but helps the browser to draw frames in sync with the display's refresh rate, making animations much smoother.
As always, if you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/, lib/weltmeister/ and the weltmeister.html file.
Changelog - Impact
- Added alpha, letterSpacing and lineSpacing properties for fonts
- Fixed widthForString, added heightForString for fonts
- Added getMapByName() method for the Game
- Added pause() method for timers
- Added ig.System.drawMode to specify authentic, smooth or subpixel positioning; removed
smoothPositioning property
- Added ig.prefix to load Impact from any subdirectory
- Added ig.assert() function for debug module
- Added ig.debug.showPanel() method
- Added lastSlope property for collision maps to allow for custom tiles
- Added use requestAnimationFrame where available
- Enabled strict mode for the whole framework
- Fixed collision for one-way tiles
- Fixed bug where the Game's
.sortBy property was overwritten on instantiation
- Fixed mousewheel support to support all major browsers
- Fixed ignore killed entities in checks
- Sorting by
POS_Y now takes the entity size into account
- Fixed module resolution and DOMReady when the page starts in the
complete readyState.
Changelog - Weltmeister
- Added Mousewheel zoom
- Added _wmIgnore flag for entities
- Added zIndex support for entities in Weltmeister
- Auto append .js suffix in level save dialog if missing
- Fixed variable name for levels if filename contains a dash
- Fixed function to show currently selected tile in the tile selection menu
- Fixed requiring entity modules multiple times in level files
- Fixed sluggishness in Firefox when panning
- Sanitized lastLevel cookie
iOSImpact
Version 0.9.1 of iOSImpact fixes font drawing for multi-line strings and enables compatibility with Impact 1.20. It's still beta ;)
Version 1.19 of Impact is now available on your download page. The main feature of this release are sloped tiles and various improvements to the Weltmeister level editor.

If you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/, lib/weltmeister/ and the weltmeister.html file.
Changelog - Impact
- Support for slopes. See ig.CollisionMap and ig.Entity's .slopeStanding
- Added .ready() function for ig.Entity
- Added support for named music track to ig.Music
- Added support for line breaks in ig.Font (thanks Arantor)
- Added utility functions for Number to convert .toDeg() <> .toRad()
- Added .released() method for
ig.Input
- Added .autoSort and .sortBy functions for entities
- Improved performance for collision checks; ignores entities that don't collide
- Prevent Notices for undefined variables in the
bake.php script
- Make sure actions are cleared when unbinding a button
- Check for overlaps instead of adjacent entities - this should stabilize dynamic collisions, such as stacked crates
- Fixed bug where Entities would be drawn 1px off from the background map
Changelog - Weltmeister
- Collision Map is now a checkbox instead of being implicitly declared by the name
- Added new, auto resized collision tiles with slopes
- Added Pre-Render checkbox for layers
- Entity Modules are now automatically required by the generated level files
iOSImpact
Version 0.9 of iOSImpact features various bugfixes, greatly improved performance, an updated JavaScript Runtime and significantly smaller file size. Compile Time Warnings introduced with XCode 4.0 have been fixed and the whole project has been cleaned up. Please note that iOSImpact is still in beta.
Thanks to Nathan de Vries and others for contributions.
Update Tuesday, June 26th 2012: appMobi's XDK is now available for free if you have a valid Impact license. You can also buy the license together with the XDK over at appMobi.com for the same price.
Original post follows.
If you have been following the forums a bit, you've probably seen some of the guys from appMobi giving advice and engaging in discussions. appMobi provides a platform to get HTML5 apps and games into various AppStores and provides additional cloud services. Impact has been working great with appMobi already, but today it's getting even better.
appMobi developed a technology for iOS called DirectCanvas: it takes the JavaScript source, runs it directly with a JavaScript interpreter and draws everything with OpenGL. This bypasses Mobile Safari completely and as a result is a lot faster. You may remember my iOSImpact effort, where I did something similar, but in very experimental manner. The guys from appMobi actually had the expertise and resources to do it right.
So today, appMobi announced the Impact Gamedev XDK, which essentially is a bundle of their DirectCanvas technology and services with the Impact game engine. With this, your games will be first class citizens on the iPhone and iPad, indistinguishable from native ones.
Their licensing model is a bit different from mine: for $99 per year you get the Impact game engine, granted for up to 5 games, together with a whole host of appMobi's cloud services - which is quite a steal. If you are interested in developing mobile games, be sure to check it out!