Version 1.20 of Impact is now available on your download page. This version fixes a ton of issues, adds a lot of small features, improves performance and applies a bit of polish.
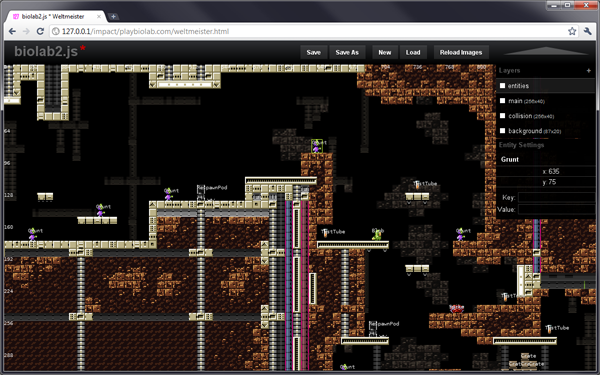
One of the features that will make your life easier is the new zoom functionality in Weltmeister. It's bound to the mousewheel by default; check your lib/weltmeister/config.js if you want to bind it to some other keys.
The whole Engine has been put into Strict Mode, which improves performance a bit and also surfaced global var leakage in some places. Try enabling Strict Mode for your own modules as well; it really helps to write saner code.
Impact now uses requestAnimationFrame where available. It won't make the code any faster, but helps the browser to draw frames in sync with the display's refresh rate, making animations much smoother.
As always, if you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/, lib/weltmeister/ and the weltmeister.html file.
Changelog - Impact
- Added alpha, letterSpacing and lineSpacing properties for fonts
- Fixed widthForString, added heightForString for fonts
- Added getMapByName() method for the Game
- Added pause() method for timers
- Added ig.System.drawMode to specify authentic, smooth or subpixel positioning; removed
smoothPositioning property
- Added ig.prefix to load Impact from any subdirectory
- Added ig.assert() function for debug module
- Added ig.debug.showPanel() method
- Added lastSlope property for collision maps to allow for custom tiles
- Added use requestAnimationFrame where available
- Enabled strict mode for the whole framework
- Fixed collision for one-way tiles
- Fixed bug where the Game's
.sortBy property was overwritten on instantiation
- Fixed mousewheel support to support all major browsers
- Fixed ignore killed entities in checks
- Sorting by
POS_Y now takes the entity size into account
- Fixed module resolution and DOMReady when the page starts in the
complete readyState.
Changelog - Weltmeister
- Added Mousewheel zoom
- Added _wmIgnore flag for entities
- Added zIndex support for entities in Weltmeister
- Auto append .js suffix in level save dialog if missing
- Fixed variable name for levels if filename contains a dash
- Fixed function to show currently selected tile in the tile selection menu
- Fixed requiring entity modules multiple times in level files
- Fixed sluggishness in Firefox when panning
- Sanitized lastLevel cookie
iOSImpact
Version 0.9.1 of iOSImpact fixes font drawing for multi-line strings and enables compatibility with Impact 1.20. It's still beta ;)
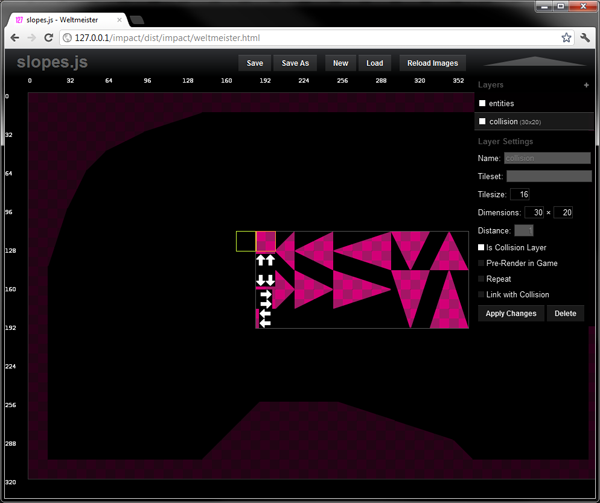
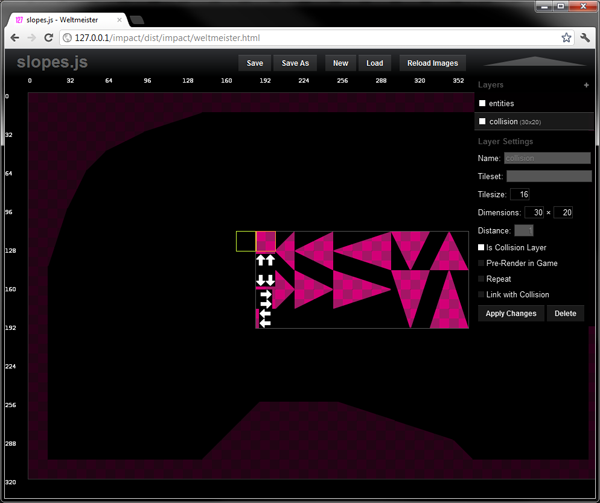
Version 1.19 of Impact is now available on your download page. The main feature of this release are sloped tiles and various improvements to the Weltmeister level editor.

If you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/, lib/weltmeister/ and the weltmeister.html file.
Changelog - Impact
- Support for slopes. See ig.CollisionMap and ig.Entity's .slopeStanding
- Added .ready() function for ig.Entity
- Added support for named music track to ig.Music
- Added support for line breaks in ig.Font (thanks Arantor)
- Added utility functions for Number to convert .toDeg() <> .toRad()
- Added .released() method for
ig.Input
- Added .autoSort and .sortBy functions for entities
- Improved performance for collision checks; ignores entities that don't collide
- Prevent Notices for undefined variables in the
bake.php script
- Make sure actions are cleared when unbinding a button
- Check for overlaps instead of adjacent entities - this should stabilize dynamic collisions, such as stacked crates
- Fixed bug where Entities would be drawn 1px off from the background map
Changelog - Weltmeister
- Collision Map is now a checkbox instead of being implicitly declared by the name
- Added new, auto resized collision tiles with slopes
- Added Pre-Render checkbox for layers
- Entity Modules are now automatically required by the generated level files
iOSImpact
Version 0.9 of iOSImpact features various bugfixes, greatly improved performance, an updated JavaScript Runtime and significantly smaller file size. Compile Time Warnings introduced with XCode 4.0 have been fixed and the whole project has been cleaned up. Please note that iOSImpact is still in beta.
Thanks to Nathan de Vries and others for contributions.
Update Tuesday, June 26th 2012: appMobi's XDK is now available for free if you have a valid Impact license. You can also buy the license together with the XDK over at appMobi.com for the same price.
Original post follows.
If you have been following the forums a bit, you've probably seen some of the guys from appMobi giving advice and engaging in discussions. appMobi provides a platform to get HTML5 apps and games into various AppStores and provides additional cloud services. Impact has been working great with appMobi already, but today it's getting even better.
appMobi developed a technology for iOS called DirectCanvas: it takes the JavaScript source, runs it directly with a JavaScript interpreter and draws everything with OpenGL. This bypasses Mobile Safari completely and as a result is a lot faster. You may remember my iOSImpact effort, where I did something similar, but in very experimental manner. The guys from appMobi actually had the expertise and resources to do it right.
So today, appMobi announced the Impact Gamedev XDK, which essentially is a bundle of their DirectCanvas technology and services with the Impact game engine. With this, your games will be first class citizens on the iPhone and iPad, indistinguishable from native ones.
Their licensing model is a bit different from mine: for $99 per year you get the Impact game engine, granted for up to 5 games, together with a whole host of appMobi's cloud services - which is quite a steal. If you are interested in developing mobile games, be sure to check it out!
This is a quick bugfix release for Impact 1.18 that makes the new ig.log() function work on Chrome and Safari and fixes some minor CSS issues with the debug menu. As always, get it from your download page.
Changelog - Impact
- Fix for
ig.log() on Chrome and Safari
- Prevent line breaks for
ig.show() messages
- Added a z-index for the debug menu to make sure it stays in front
- Use
ig.game.clearColor as the background color for the debug mini-map - thanks Hareesun
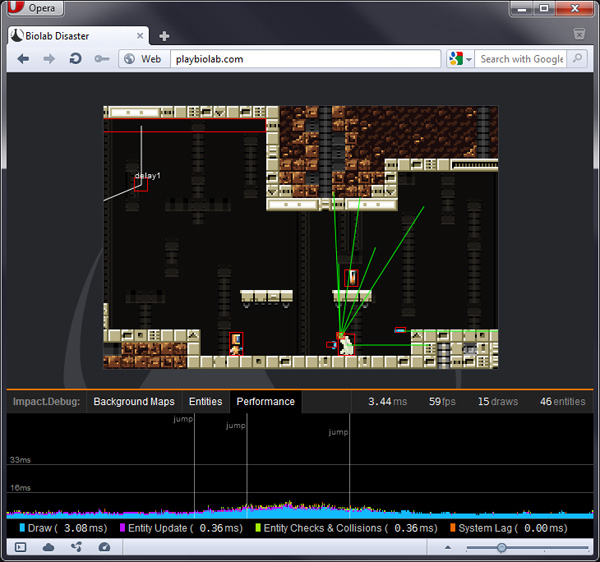
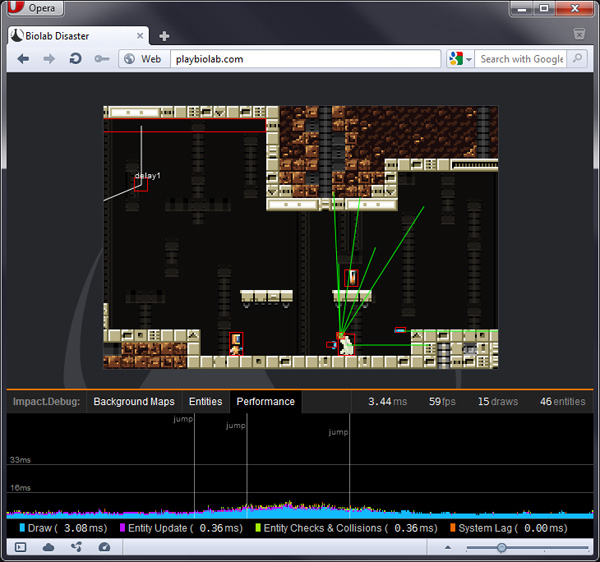
Version 1.18 of Impact is now available on your download page. Besides numerous bugfixes, the biggest change is the addition of the new Debug Module. You can see it in action for the Biolab Disaster Debug Version.

If you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/, lib/weltmeister/ and the weltmeister.html file.
Changelog - Impact
- New Debug Module
- Added accelerometer support to ig.Input
- Added sortEntitiesDeferred() to fix problems when sorting during update()
- The infamous "ig.game is not defined" quirk has been fixed - thanks to Jesse for the workaround!
- The screen position for BackgroundMaps is now updated in the Game's draw() method to fix problems where the screen "lags behind"
- Fix for ig.merge() to correctly deal with arrays
- Reset the Game's .collisionMap to ig.CollisionMap.staticNoCollision instead of
null when loading a level
- Performance improvements on mobile devices by using Math.* functions directly instead of through the Number object
- Workaround for a bug for browsers with hardware acceleration with big font images (Mozilla Bug 652222 - quite esoteric)
- The number keys have been renamed to be usable as
ig.KEY._1 instead of ig.KEY['1']
Changelog - Weltmeister
- Added a tile grid for BackgroundMaps - toggle with the G key
- Always ask for a filename when saving as untitled.js
- Reset the filename when creating a new level
- Some CSS cosmetics and fixes for the entity menu on Safari 5 on OSX Lion
- The
config.labels.draw in lib/weltmeister/config.js is now honored when drawing entity names
- Prevent scaling entities to negative sizes
As some of you may already have heard via Twitter or IRC, I'll be at Google IO on May 10-11. The awesome Seth Ladd, Developer Advocate at Google, actually organized a small both for Impact in the Developer Sandbox Area, so I shouldn't be too hard to find. If you were lucky enough to get one of the tickets for IO, please stop by – I'd love to talk to you!
After IO I'll be traveling around the country with some friends for two weeks, so please bear with me if it takes a while till I answer my email or respond in the forums. I'll try to be online at least once a day! I'm back home again at the 24th of May.
Apple just approved two of my JavaScript games for the AppStore: Biolab Disaster and Drop. Both are written with Impact and use iOSImpact – a new (and still experimental) compatibility layer – to run on the iPhone. The approval of those games means that... well, it's App Store compatible!
You can get the source for iOSImpact on your download page. I also wrote some basic documentation to get you started, but it's all very much in a beta stage right now. Read my blog for some more technical details and behind the scenes stuff.
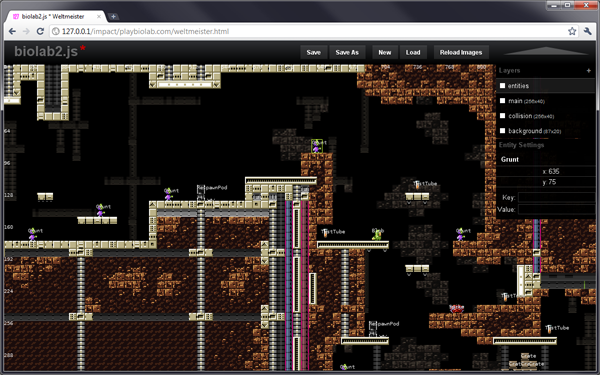
Version 1.17 of Impact is now available on your download page. The most noticeable change is the new "fullscreen" layout for Weltmeister. Huge thanks to Harry Harrison, who worked his CSS magic to make Weltmeister look as awesome as it does now!

Running Weltmeister in this fullscreen mode of course needs some more performance than it did in the small window, but I found that all modern browsers are up to the task. If you are using Firefox 3.6 you should definitely update. Current versions of Firefox, Safari, Chrome, Opera and (behold) IE9 all have excellent Canvas drawing performance.
Weltmeister has also been updated to allow foreground layers, that are drawn in front of the entities. Just drag and drop the entity layer in the layer selection below those layers you want to have in the foreground.
The Sound system has been updated to support additional audio formats and fixes some bugs with IE9. The sound now works pretty well in Safari, Opera, Firefox and IE9, but is still horribly broken in Chrome 12 – I heard they're working on it, though!
Again, if you're updating from a previous version, take care to not overwrite your own files. You'll just need to update the files in lib/impact/, lib/weltmeister/ and the weltmeister.html file.
Changelog - Impact
Changelog - Weltmeister
- Completely new layout, thanks to Harry Harrison
- Added support for foreground layers
- Added Save (for quick saving over the current file) and New buttons
- Entity animations now display the correct (first) frame of their animation
- The
wm.config.projects.entityFiles setting now also accepts an array of paths to load (Thanks to Greg Thornton)